如何制作ui图标
来源:广州天琥教育
2021-09-24|已帮助:3078 人
进入 >
一款好的APP软件图标,不仅看起来美观,而且让你有想更加深入了解它到底是做什么的欲望。每一个iOS应用都会以一枚APP启动图标的形式展现给使用者,它能传达应用程序的基础信息,并能够给用户带来第一印象感受。它能直接引导用户下载并使用应用程序。
UI设计原则
1.简易性
界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。 5.清楚
在视觉效果上便于理解和使用。
2.用户的熟悉程度
用户可通过已掌握的知识来使用界面,但不应超出一般常识。
3.从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。
通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。如:书籍对比竹简。
4.排列
一个有序的界面能让用户轻松的使用。
5.安全性
用户能自由的作出选择,且所有选择都是可逆的。在用户作出危险的选择时有信息介入系统的提示。10.灵活性
简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄、界面)。
UI图标设计具体步骤如下:
一:背景制作(灰白色,加一条高光线)
这步应该比较简单。
二:图 标的雏形(关键地方,颜色的搭配漂亮,因为给你第一感觉就是色彩。高光,浮雕,影子等细节的制作,看上去很立体就是这些因素造成的啦!)
三:图标的添加(这个跟第二步类似)
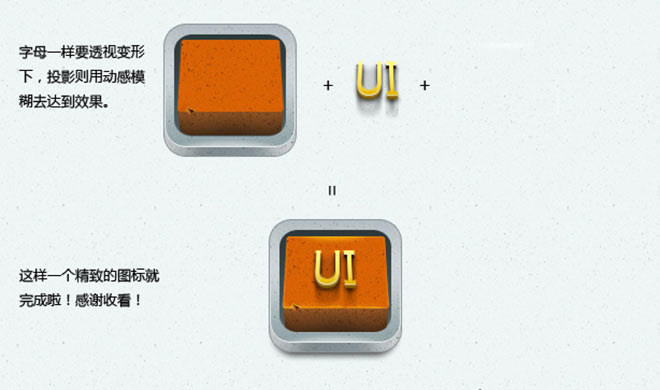
四:文 字的添加(关键点,文字排版,图层样式的设置。)
这都是我自己主观的分析。嘿嘿,仅供参考
我觉得关键的就是:色彩的搭配了,图标影调的分布!
附上图标教程:
打造立体质感砖块UI图标效果:
效果图:
2、
3、
4、
这里再为大家介绍一下在图标设计中很容易被犯的错误。
1.图标间差异不充分
有时,在一套图标中,我们的一些图标看起来很像,这让人很难分辨出哪个是哪个。如果你不注意说明,你会很容易把这些图标混在一起。
2.图标中元素过多
图标越简单、简洁,就越好。把一个图标中的元素控制到尽可能少的数量是很可取的。
然而,微软的设计师们,受到windows vista新的图标设计特征的启示,决定设计巨大、肿胀的图标来证明他们拥有庞大的预算。
3.不必要的元素。
图标应该被轻松识读。图标元素越少越好。比较好让整个图像具有相关性,而不是只是一部分。因此,你必须注意使用这些图标的环境。
5.小图标中使用不必要的透视和阴影
事物一直在发展:界面中已经可以呈现出半透明物体了。没有了颜色使用数量的限制,目前有向3D图标发展的趋势。可是,这真的有用吗?不一定!尤其是在16X16乃至更小的图标中。
以上是广州天琥教育整理的如何制作ui图标全部内容。