ui图标怎么做
来源:广州天琥教育
2021-09-25|已帮助:473 人
进入 >
图标
设计在GUI中所占的比重越来越大,很多GUI设计师都是从图标设计开始的的;同时由于软件界面设计的未来方向是简洁、易用、高效,精美的图标设计往往起到画龙点睛的作用,从而提升软件的视觉效果;但现实中很多设计师往往过度追求图标的视觉效果而忽视了其他几个方面,舍本逐末;客户片面的要求图标要震撼,要立体,要发光,要高对比度,而忽视了图标所处的环境;做一些大量的图标设计工作,需要一些规范和原则;
谈到原则,要先说图标设计的目的:
先说优点:
1:代替文字,比文字要直观,提高软件可用性;
2:代替文字,比文字更漂亮,提升视觉效果;
缺点:不如文字表达的准确。
因此,图标设计的核心思想,就是要尽可能的发挥图标的优点:比文字直观,比文字漂亮,减少图标的缺点:不如文字表达的准确
UI图标设计的基本的原则
1.定义准确形象
icon也是一种交互模块,只不过通常以分割突出界面和互动的形式来呈现的。其中以交互式为主要运用手段。而icon对于一般起是充当指示、提醒、概括、表述等作用,所以在icon定义的时候一定要准确,非但不能模糊反而比logo的定义还要清晰。
比如:新建,添加,删除,搜索等都要遵循简洁通用这个一个基本的原则。否则用户辨识度上会导致操作成本上升的结果。通常也会造成阅读和操作的障碍。
2.造型完整简明
造型是icon设计的筋骨,就好象一个人是健康的还是有缺陷的。一个icon有没有美感很大程度就取决于造型是否优美和谐。
在基本外形里,通常是矩形或圆形,我们会给予它们不同的设计感觉来定义它们能表达什么。
如:在大幅空白的区域,圆形icon会更适合留白排版。当大幅文字段落或执行按钮的时候,矩形icon会更合适排版。
3.表达符合的行为习惯
在表达定义的时候,首页要符合一般使用的行为习惯,UI本身的意义就在于附加到“功能”上的一个表现层,具备直接的操作和交互的功能。我们首先不要着重华丽和精妙上面,为了icon而做icon。而往往一些产品部门相关的人员并不会在乎华丽和精美。功能性是重要的因素。而个性色彩比较浓的游戏类或教育类界面,一般都配有文字或归属感比较强的元素来进行设计。
4.排版循序与位置的调整
完成基本的icon设计后,还有根据UI界面布局来进行调整icon在整个布局中的位置。这个相当重要,而对于有经验的工作人员来说,一般icon的造型,复杂程度,基本外型都会进行调整;如简单相对复杂,圆形一列中会有重叠元素,也可以会有矩形来调和。对比调和后使得icon更加易读和方便识别。切忌糊涂一片,错乱反复。
但icon在重要或突出功能的位置上,必须首先进行调整造型和位置,因为在一般UI界面里靠上的位置或者特定位置的功能相对固定,不能简单的删除更改。否则整个功能方向就会失调,使得网站或APP像另外一个方向去发展,得不偿失。
图标设计步骤:
第一部分:图标创意阶段
其实这个阶段之前还有个重要的步骤,就是创意准备。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等!
第二部分:草图绘制阶段
这个阶段就是把我们的创意绘制出来,检验下视觉关系,也就是在视觉方面多在草图上推敲,这样效率高些,避免在渲染完后来后悔。(后悔啥!那就是重来了!)首先要确定我们图标透视,这是关系到一套方案中的每个图标的透视方向,这是在图标设计一致性方面的基本要求,透视统一。然后一步步的添加细节。
第三部分:草图渲染阶段
等我们把前面的过程走完了,心里有底了。自己觉得草图已经很清楚的表达了自己的想法,并且也能与功能信息密切的吻合。
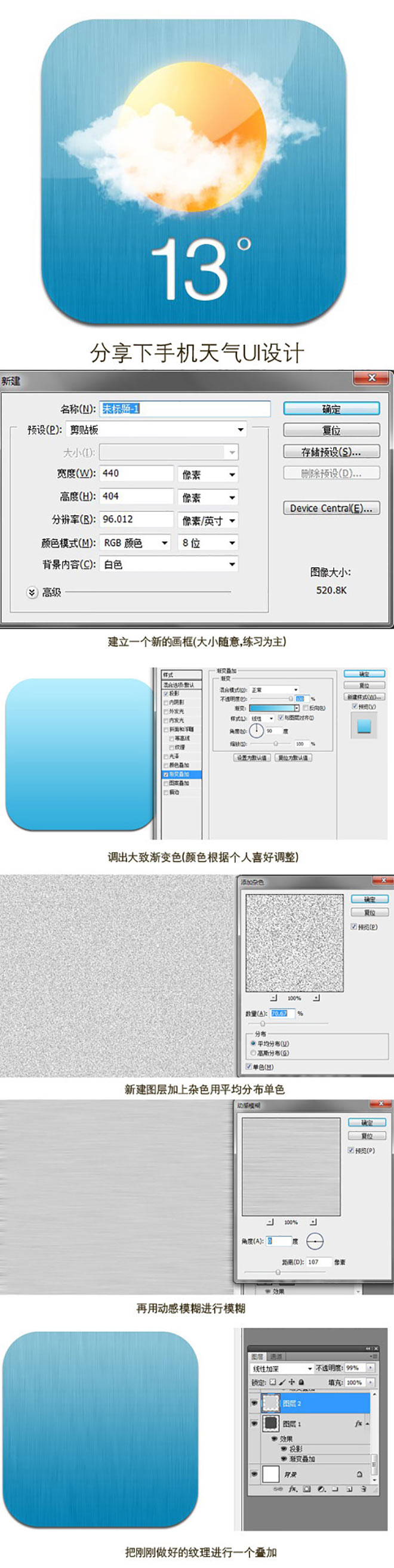
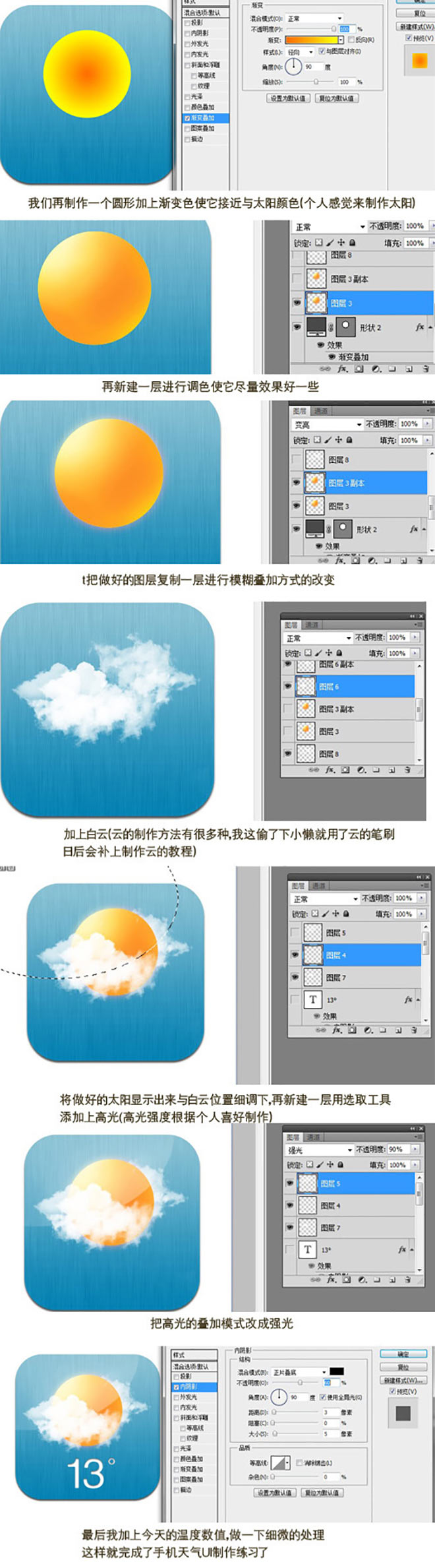
打造一个图标教程:
以上是广州天琥教育整理的ui图标怎么做全部内容。